
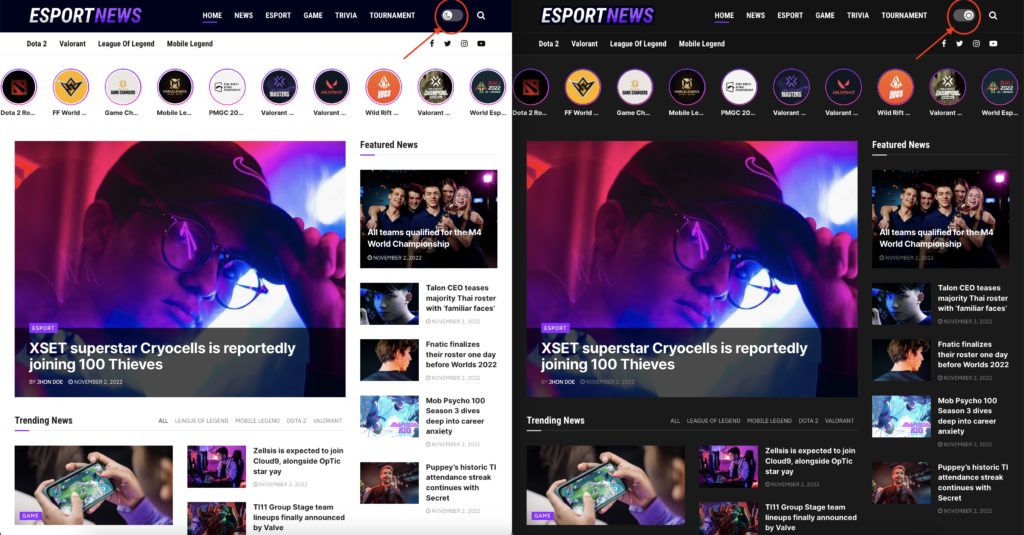
Trend #1 Mode Gelap yang Elegan

Mode Gelap yang Elegan telah merajai dunia desain UI karena kemampuannya untuk mengurangi kelelahan mata, meningkatkan konsentrasi pengguna, dan memberikan tampilan visual yang modern serta menarik. Dengan latar belakang yang lebih gelap, elemen desain dan warna lainnya menjadi lebih menonjol, memungkinkan untuk menciptakan kontras yang efektif dan memudahkan pengguna dalam membaca konten.
Selain itu, mode gelap diketahui dapat mengurangi penggunaan energi pada perangkat dengan layar OLED, yang menjadikannya pilihan yang ramah lingkungan. Penerapan mode gelap harus dilakukan dengan hati-hati; tidak cukup hanya dengan menginvertasi warna. Desainer perlu mempertimbangkan aspek warna, kontras, dan saturasi untuk memastikan bahwa mode gelap tidak hanya nyaman untuk mata pengguna tetapi juga estetis.
Penting juga untuk memberikan opsi kepada pengguna untuk beralih antara mode terang dan gelap, memberikan kontrol lebih atas pengalaman browsing mereka.
Trend #2 Animasi Interaktif

Animasi interaktif dalam desain UI membawa sebuah elemen dinamis ke dalam pengalaman pengguna, mendorong interaksi yang lebih mendalam dan meningkatkan keseluruhan engagement. Dengan memanfaatkan animasi, desainer dapat memandu perhatian pengguna ke area kunci, menyampaikan informasi secara efektif, dan menambahkan elemen kesenangan.
Misalnya, animasi loading yang kreatif dapat membuat waktu tunggu terasa lebih singkat, sementara animasi transisi yang halus membantu pengguna memahami alur aplikasi dengan lebih intuitif. Namun, kunci dari animasi interaktif yang berhasil adalah penggunaannya dengan bijak; terlalu banyak animasi atau yang terlalu kompleks dapat mengalihkan perhatian dan mengganggu pengalaman pengguna.
Oleh karena itu, penting untuk menyeimbangkan antara estetika dan fungsionalitas, memastikan bahwa animasi menambah nilai tanpa mengorbankan kecepatan atau kinerja aplikasi.
Trend #3 Desain Minimalis

Desain minimalis dalam UI memfokuskan pada kesederhanaan dan penggunaan elemen secara efisien untuk menciptakan antarmuka yang bersih dan tidak membingungkan pengguna. Prinsip utamanya adalah “kurang itu lebih”, mengeliminasi semua elemen yang tidak perlu untuk meningkatkan fokus pengguna pada apa yang benar-benar penting. Hal ini tidak hanya meningkatkan estetika secara keseluruhan tapi juga mempercepat waktu pemuatan halaman dan meningkatkan kegunaan, khususnya pada perangkat mobile.
Dengan ruang yang lebih terbuka, tipografi yang dipilih dengan cermat, dan palet warna terbatas, desain minimalis memungkinkan pengguna untuk navigasi dengan intuitif tanpa terganggu oleh kelebihan informasi atau dekorasi yang tidak perlu. Strategi ini telah terbukti efektif dalam meningkatkan kepuasan pengguna dan konversi, karena memudahkan mereka untuk menemukan informasi yang mereka butuhkan dan mengambil tindakan yang diinginkan.
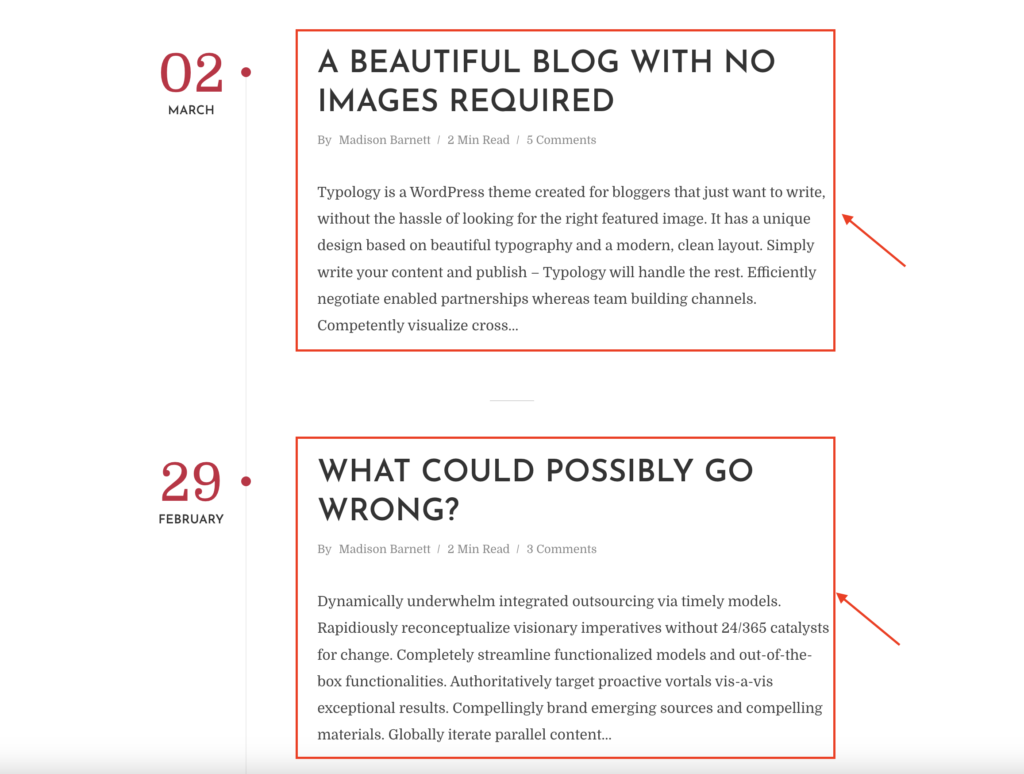
Trend #4 Typography yang Berani

Typography yang berani memainkan peran penting dalam desain UI, memberikan karakter dan menarik perhatian pengguna ke pesan penting. Dengan memilih font yang besar, tebal, atau unik, desainer dapat menciptakan titik fokus yang kuat dan menyampaikan suasana atau nilai merek secara efektif. Penggunaan typography yang berani tidak hanya terbatas pada judul; ia juga dapat digunakan untuk menonjolkan kutipan, call-to-action, atau informasi kunci lainnya.
Namun, penting untuk menjaga keseimbangan dan kohesi visual, memastikan bahwa pilihan typography tidak mengganggu legibilitas atau kenyamanan pengalaman pengguna. Sebuah pendekatan yang bijak adalah mengkombinasikan font berani dengan elemen desain minimalis lainnya, menciptakan kontras yang menarik tanpa kelebihan. Penggunaan typography ini, ketika dilakukan dengan benar, dapat meningkatkan hierarki visual dan membantu pengguna dalam mengelola informasi yang disajikan.
Trend #5 Gradien Warna Dinamis

Gradien warna dinamis telah kembali populer dalam desain UI, menawarkan cara yang kreatif dan menarik untuk menambah kedalaman visual dan kekayaan pada antarmuka. Melalui transisi warna yang halus dan harmonis, gradien dapat menciptakan efek visual yang menarik, menambah dimensi dan kehidupan ke dalam elemen desain yang mungkin sebelumnya terlihat datar dan monoton. Penggunaan gradien tidak hanya terbatas pada latar belakang; ia juga efektif untuk ikon, tombol, dan bahkan teks, memberikan sentuhan modern dan dinamis.
Namun, penting untuk memilih kombinasi warna yang cocok dan menghindari gradien yang terlalu kompleks yang bisa mengganggu legibilitas atau membuat tampilan menjadi terlalu sibuk. Dengan pendekatan yang tepat, gradien warna dinamis dapat meningkatkan pengalaman pengguna dengan menciptakan antarmuka yang lebih hangat, lebih ramah, dan secara visual menarik.
Trend #6 Integrasi Voice User Interface (VUI)

Integrasi Voice User Interface (VUI) dalam desain UI menandakan evolusi cara interaksi pengguna dengan teknologi, memberikan dimensi baru dalam aksesibilitas dan kemudahan penggunaan. VUI memungkinkan pengguna untuk berinteraksi dengan aplikasi atau website melalui perintah suara, sebuah kemajuan yang sangat membantu bagi pengguna dengan keterbatasan fisik atau dalam situasi di mana menggunakan tangan tidak praktis.
Dengan kemajuan AI dan teknologi pengenalan suara, VUI kini dapat menginterpretasikan dan merespon perintah suara dengan akurasi yang tinggi, menyediakan pengalaman pengguna yang lancar dan intuitif. Selain itu, integrasi VUI dapat meningkatkan efisiensi navigasi, memungkinkan pengguna untuk menyelesaikan tugas lebih cepat dibandingkan dengan input manual. Penggunaan VUI harus dirancang dengan mempertimbangkan konteks penggunaan dan kebutuhan pengguna, memastikan bahwa instruksi suara ditanggapi dengan tanggapan yang relevan dan bermanfaat.
Trend #7 Realisme Digital melalui Neomorphism

Neomorphism, sebuah tren desain yang menggabungkan ciri flat design dan skeuomorphism, memberikan sentuhan realisme digital pada antarmuka pengguna dengan menciptakan ilusi kedalaman dan tekstur melalui efek bayangan dan pencahayaan yang halus. Tren ini menonjolkan elemen UI seperti tombol atau kartu seolah-olah mereka tertanam dalam latar belakang, menyediakan feedback visual yang intuitif dan meningkatkan keterlibatan pengguna dengan desain.
Neomorphism sangat cocok untuk aplikasi yang mengutamakan pengalaman pengguna yang imersif dan menyenangkan, seperti aplikasi kesehatan atau keuangan yang ingin menawarkan nuansa modern namun nyaman. Meskipun demikian, penting untuk menerapkan neomorphism dengan hati-hati, memastikan bahwa kontras dan legibilitas tetap terjaga untuk menghindari potensi masalah aksesibilitas. Dengan pendekatan yang tepat, neomorphism dapat memperkaya UI dengan memberikan dimensi dan tekstur visual yang kaya tanpa mengorbankan kejelasan fungsi.
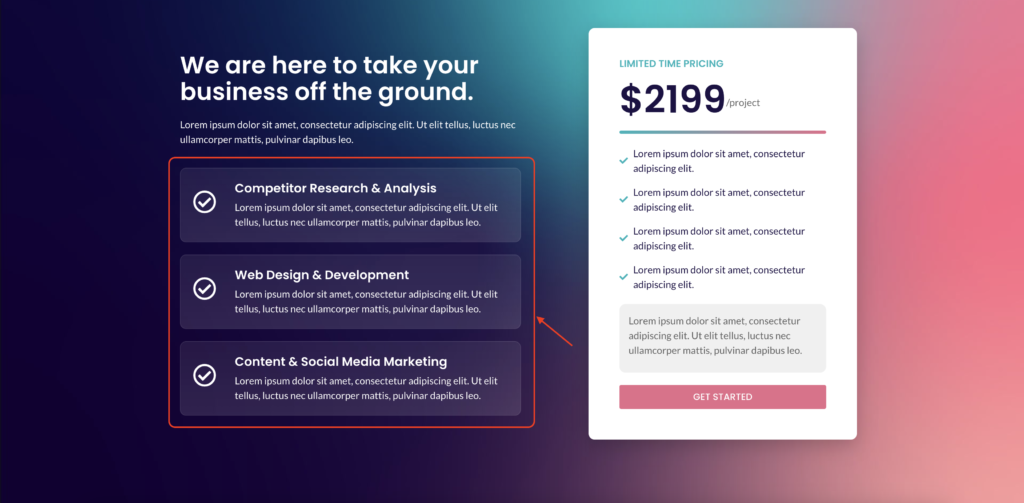
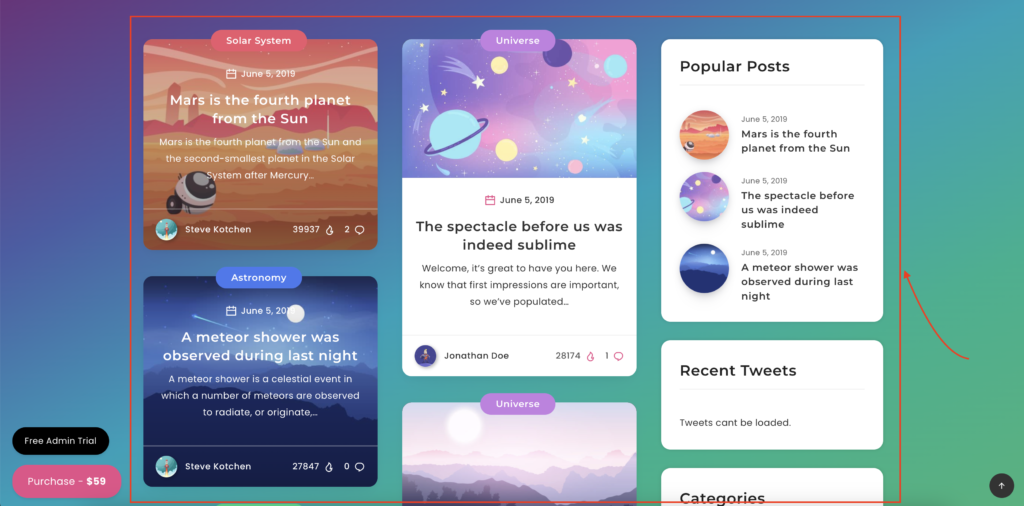
Trend #8 Desain Antarmuka Berbasis Kartu

Desain antarmuka berbasis kartu adalah teknik yang efektif untuk menyajikan informasi secara terorganisir dan mudah dicerna. Melalui penggunaan kartu, informasi dapat dibagi menjadi unit-unit yang mandiri, memudahkan pengguna untuk memilah dan memilih konten yang paling relevan bagi mereka. Pendekatan ini sangat bermanfaat dalam desain responsif, di mana tata letak harus beradaptasi dengan berbagai ukuran layar tanpa kehilangan keterbacaan atau fungsi.
Kartu-kartu tersebut dapat berisi teks, gambar, link, atau elemen interaktif lainnya, membuatnya sangat fleksibel untuk berbagai jenis konten. Kejelasan dan modularitas dari desain berbasis kartu juga memudahkan pengguna untuk memahami hierarki informasi dan navigasi produk digital. Selain itu, kartu dapat memberikan feedback visual yang efektif saat diinteraksi, seperti mengubah bayangan atau skala, yang menambah kesan interaktivitas dan keterlibatan pengguna.
Trend #9 Augmented Reality (AR) dalam UI

Integrasi Augmented Reality (AR) dalam UI menawarkan cara inovatif untuk meningkatkan interaksi pengguna dengan produk atau layanan digital, memungkinkan pengalaman yang lebih imersif dan interaktif. AR memperkaya dunia nyata pengguna dengan elemen digital, seperti memvisualisasikan produk dalam lingkungan nyata mereka atau menyediakan informasi tambahan melalui lapisan virtual. Penggunaan AR dalam UI dapat secara signifikan meningkatkan pemahaman pengguna tentang produk atau layanan, memfasilitasi pengambilan keputusan yang lebih baik dan meningkatkan kepuasan pengguna.
Misalnya, aplikasi e-commerce yang memanfaatkan AR untuk memungkinkan pengguna “mencoba” produk secara virtual sebelum membeli, atau aplikasi pendidikan yang menggunakan AR untuk membuat materi pembelajaran menjadi lebih hidup. Meskipun tantangan teknis dan desain mungkin muncul dalam implementasinya, potensi AR untuk menciptakan pengalaman pengguna yang kaya dan menarik menjadikannya investasi yang berharga untuk masa depan UI.
Trend #10 Microinteractions yang Detail

Microinteractions yang detail merupakan elemen kunci dalam desain UI yang seringkali diabaikan, namun memiliki dampak signifikan terhadap pengalaman pengguna. Microinteractions adalah momen interaktif kecil yang terjadi saat pengguna melakukan tugas-tugas tertentu, seperti saat mengklik tombol, menggeser notifikasi, atau memeriksa kotak centang. Ketika dirancang dengan baik, microinteractions dapat meningkatkan kepuasan pengguna dengan memberikan feedback langsung dan bermanfaat yang memvalidasi tindakan mereka.
Selain itu, microinteractions dapat menambahkan elemen kesenangan dan kejutan, seperti animasi halus atau suara yang menarik, yang membuat interaksi dengan produk menjadi lebih menggembirakan. Mereka juga membantu dalam mengarahkan pengguna melalui alur penggunaan aplikasi atau website, membuat pengalaman pengguna menjadi lebih intuitif dan lancar. Dengan memperhatikan detail dalam microinteractions, desainer dapat secara dramatis meningkatkan nuansa profesional dan perhatian terhadap detail dalam produk digital mereka.
Trend #11 Penggunaan Bold Colors

Penggunaan warna yang berani dalam UI bisa memberi energi dan kehidupan baru ke dalam desain, menonjolkan elemen kunci dan memandu pengguna melalui alur penggunaan produk. Warna yang berani dan cerah menarik perhatian dan dapat membuat mood atau suasana tertentu, selain meningkatkan identitas merek.
Namun, penting untuk menggunakan warna dengan strategis agar tidak melelahkan mata pengguna atau membuat desain terlihat terlalu sibuk. Keseimbangan antara warna yang berani dengan palet warna yang lebih netral dapat menciptakan tampilan yang menarik tanpa mengorbankan kenyamanan pengguna.
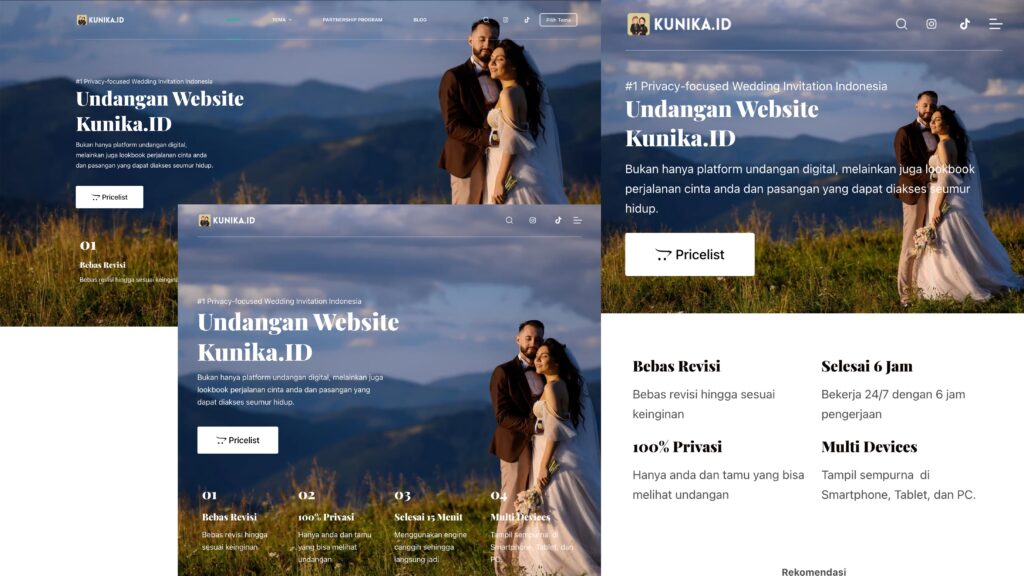
Trend #12 UI Responsif dan Adaptif

Desain UI yang responsif dan adaptif merupakan keharusan dalam dunia digital saat ini, memungkinkan konten untuk ditampilkan secara optimal di berbagai ukuran layar dan perangkat. UI responsif secara otomatis menyesuaikan tata letak berdasarkan ukuran layar, sedangkan UI adaptif memiliki beberapa tata letak tetap yang dirancang untuk ukuran layar tertentu.
Kedua pendekatan ini memastikan bahwa pengguna mendapatkan pengalaman browsing yang seamless, apakah mereka mengakses dari ponsel, tablet, atau desktop. Implementasi desain responsif dan adaptif meningkatkan aksesibilitas dan kepuasan pengguna, yang pada akhirnya dapat meningkatkan retensi dan konversi pengguna.
Trend #13 Dark Patterns dalam UI
Dark patterns dalam UI adalah trik desain yang secara sengaja dibuat untuk memanipulasi pengguna melakukan tindakan yang mungkin tidak mereka inginkan. Contohnya termasuk menyembunyikan informasi penting, menggunakan bahasa yang membingungkan, atau membuat proses berhenti berlangganan menjadi sulit.
Penggunaan dark patterns dapat merusak kepercayaan dan kepuasan pengguna, serta berpotensi mengarah pada konsekuensi hukum bagi perusahaan. Penting bagi desainer untuk menghindari praktik ini dan berfokus pada membangun pengalaman pengguna yang jujur dan transparan.
Trend #14 Personalisasi Pengalaman Pengguna

Personalisasi pengalaman pengguna dalam UI melibatkan penyesuaian interaksi dan konten berdasarkan data pengguna individual, seperti lokasi, perilaku browsing, atau preferensi historis. Ini bisa meningkatkan relevansi dan keefektifan desain, membuat pengguna merasa lebih terhubung dan dihargai.
Teknologi seperti AI dan machine learning memungkinkan personalisasi skala besar, dari menyesuaikan rekomendasi produk hingga menyajikan konten yang disesuaikan. Personalisasi yang efektif dapat meningkatkan kepuasan pengguna, meningkatkan engagement, dan mengarah pada konversi yang lebih tinggi.
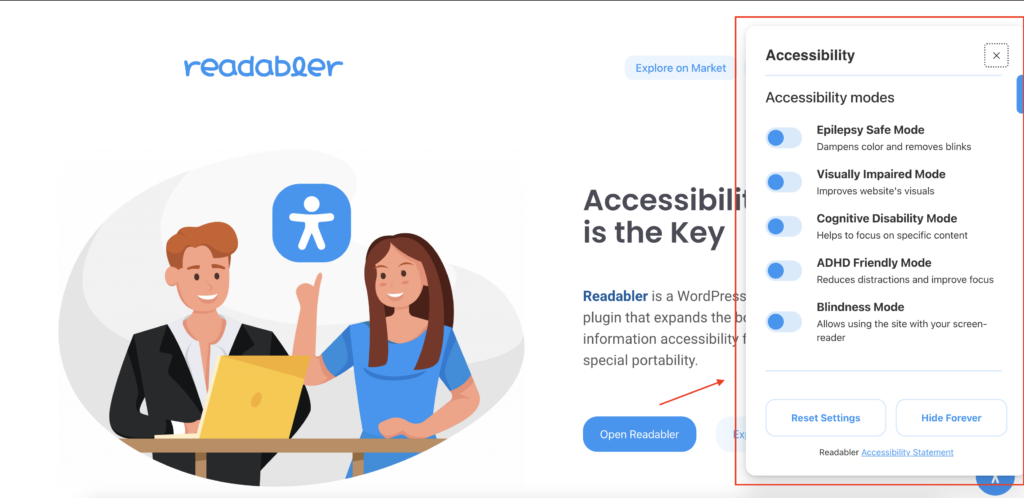
Trend #15 UI untuk Aksesibilitas

Desain UI yang mengutamakan aksesibilitas memastikan bahwa produk digital dapat digunakan oleh semua orang, termasuk mereka yang memiliki keterbatasan fisik, sensorik, atau kognitif. Ini melibatkan penggunaan warna dengan kontras tinggi untuk memudahkan pembacaan, menyediakan alternatif teks untuk gambar bagi pengguna pengurai layar, dan memastikan navigasi yang dapat diakses melalui keyboard.
Aksesibilitas tidak hanya meningkatkan pengalaman pengguna bagi mereka dengan keterbatasan tetapi juga memperluas jangkauan produk ke audiens yang lebih luas. Mematuhi standar aksesibilitas web, seperti WCAG (Web Content Accessibility Guidelines), membantu menciptakan pengalaman yang inklusif dan mencegah potensi tuntutan hukum karena diskriminasi.
Trend #16 Glassmorphism

Glassmorphism merupakan tren desain yang menampilkan elemen UI seolah-olah terbuat dari kaca, dengan latar belakang buram yang memperlihatkan konten di belakangnya, seringkali disertai dengan efek bayangan dan border yang halus. Efek ini menciptakan kedalaman dan dimensi, menawarkan estetika yang bersih dan futuristik.
Glassmorphism sangat efektif dalam menonjolkan elemen tertentu pada antarmuka, seperti pemberitahuan atau menu navigasi, dengan mempertahankan fokus pada konten utama. Penting untuk menggunakan efek ini dengan moderat dan memastikan teks tetap mudah dibaca untuk menjaga keseimbangan antara estetika dan fungsi.
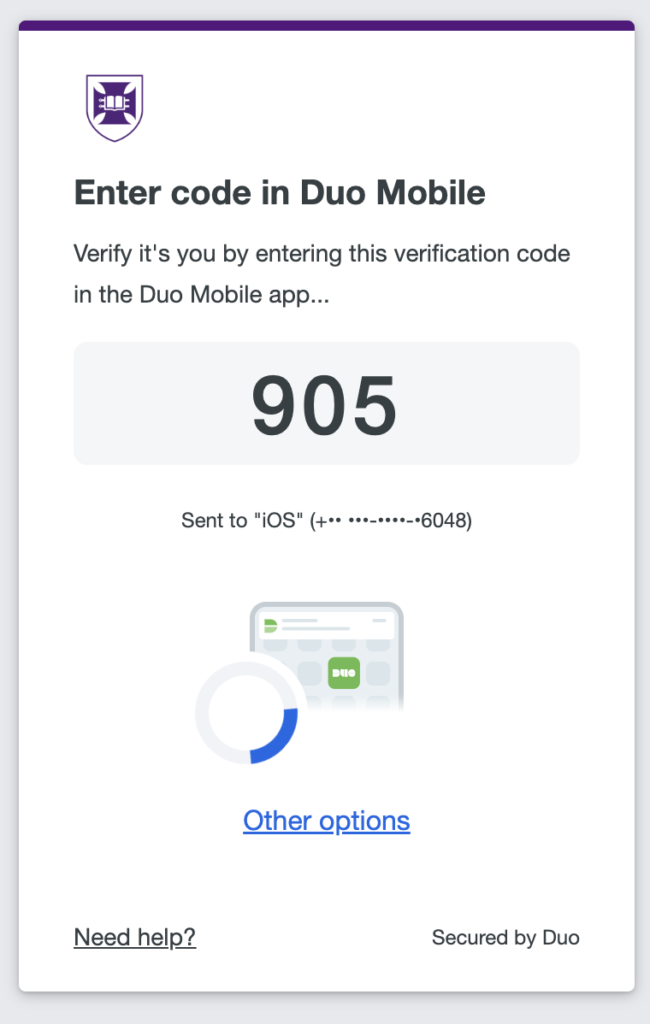
Trend #17 Aspek Keamanan dalam UI

Meningkatkan aspek keamanan dalam UI membutuhkan desain yang memudahkan pengguna untuk memahami dan mengelola pengaturan privasi serta keamanan mereka tanpa mengganggu pengalaman pengguna. Ini termasuk penggunaan otentikasi dua faktor, pemberitahuan keamanan yang jelas, dan panduan langkah demi langkah untuk pengaturan privasi.
Desain harus memfasilitasi transparansi dan kontrol pengguna atas data pribadi mereka, mendorong kepercayaan dan keamanan saat menggunakan aplikasi atau website.
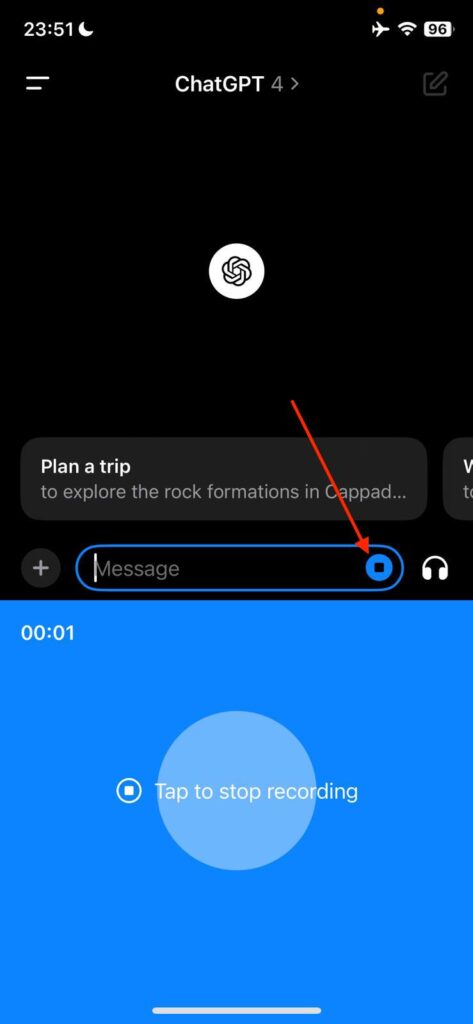
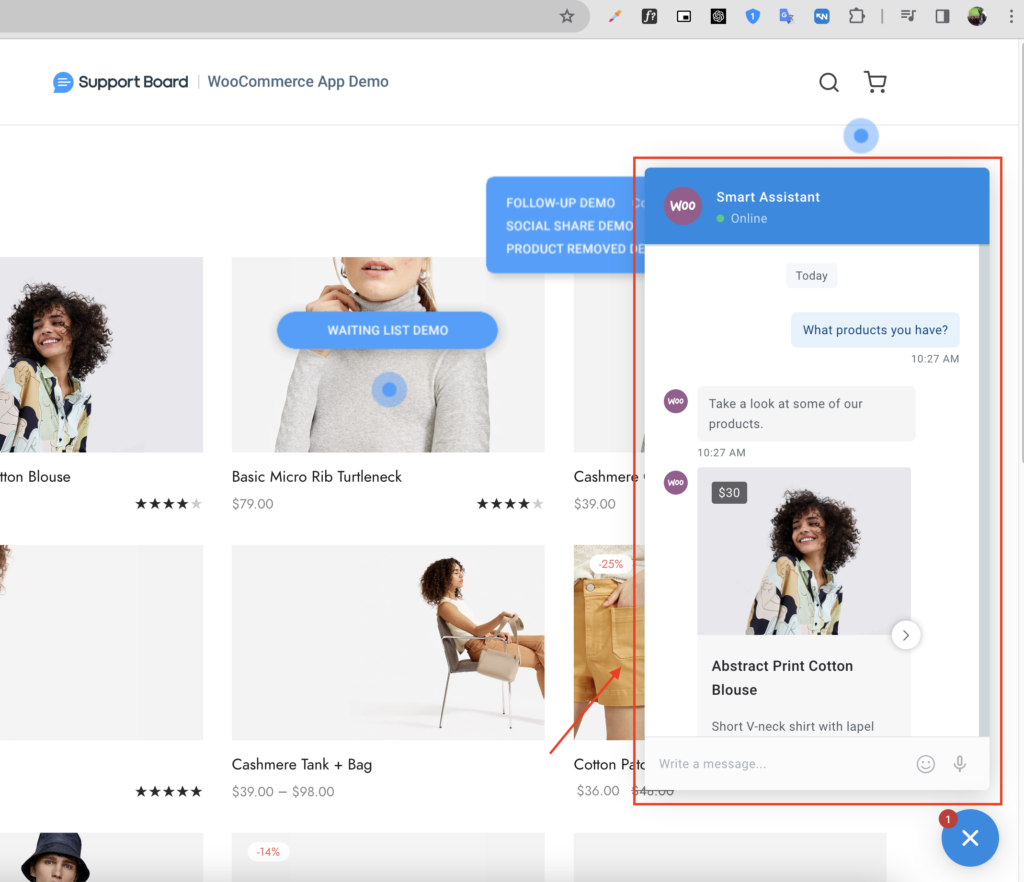
Trend #18 Penggunaan Chatbots dan AI

Penggunaan chatbots dan AI dalam UI menyediakan cara yang efisien dan interaktif untuk meningkatkan dukungan pengguna dan personalisasi layanan. Dengan kemampuan untuk memproses bahasa alami, chatbots dapat menjawab pertanyaan, menawarkan rekomendasi, dan membantu pengguna menavigasi layanan atau produk dengan lebih mudah.
Integrasi AI yang cerdas dapat mempelajari preferensi pengguna seiring waktu, memberikan pengalaman yang semakin disesuaikan dan meningkatkan kepuasan pengguna.
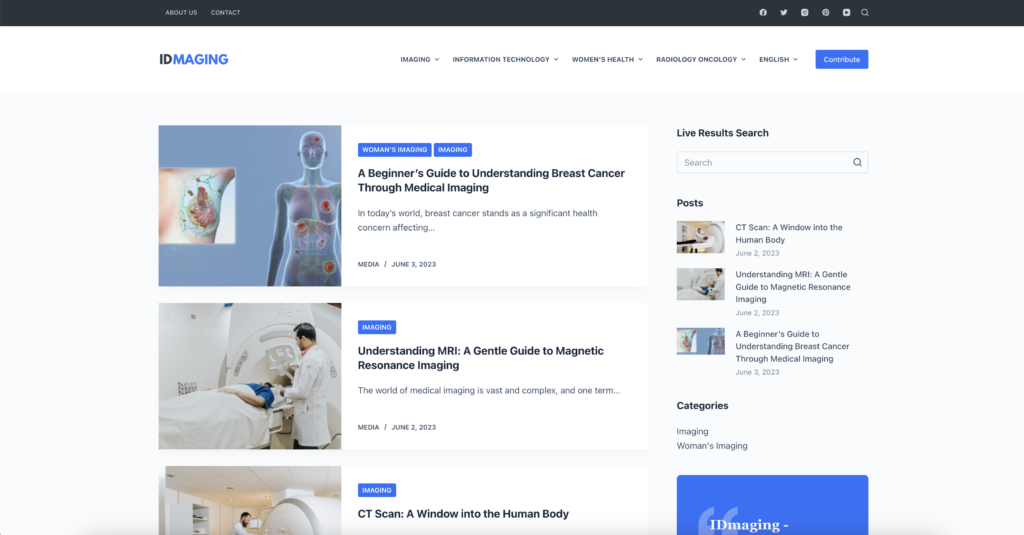
Trend #19 Desain Berfokus pada Konten

Desain UI yang berfokus pada konten memastikan bahwa pengguna dapat dengan mudah menemukan, memahami, dan berinteraksi dengan informasi yang paling penting bagi mereka. Ini melibatkan penggunaan hierarki visual yang jelas, pengaturan tata letak yang intuitif, dan eliminasi elemen yang mengalihkan perhatian untuk memaksimalkan kejelasan dan keterbacaan.
Dengan memprioritaskan konten, desain dapat memfasilitasi pengalaman pengguna yang lebih lancar dan meningkatkan keterlibatan.
Trend #20 Eksperimentasi dengan Layouts Asimetris

Eksperimentasi dengan layouts asimetris dalam UI dapat memecahkan monoton dari tata letak tradisional dan menarik perhatian pengguna dengan cara yang unik dan kreatif. Asimetri bisa menciptakan keseimbangan visual yang menarik dan memandu mata pengguna melalui konten secara lebih dinamis.
Namun, penting untuk memastikan bahwa eksperimen desain ini tetap mempertahankan navigasi yang intuitif dan tidak mengorbankan fungsi untuk bentuk.
Perbandingan Trends Desain User Interface

Untuk memastikan pemahaman yang lebih mendalam tentang berbagai strategi desain UI yang telah kita bahas, mari kita lakukan perbandingan langsung antara mereka. Dengan membandingkan setiap pendekatan side by side, kita dapat melihat kelebihan dan kekurangan masing-masing, serta konteks penggunaan yang ideal.
Tujuan dari perbandingan ini bukan hanya untuk menyoroti efektivitas tiap strategi secara terpisah, tetapi juga untuk mengidentifikasi pendekatan yang paling mampu memenuhi kebutuhan pengguna sekaligus mendukung tujuan bisnis Anda. Pemilihan metode desain UI yang paling kuat akan bergantung pada kombinasi antara kebutuhan pengguna, tujuan produk, dan kapasitas inovasi teknologi saat ini.
Berdasarkan tabel perbandingan di atas, personalisasi pengalaman pengguna muncul sebagai strategi desain UI yang paling kuat. Ini karena kemampuannya untuk secara langsung memenuhi kebutuhan dan preferensi individu pengguna, yang dapat secara dramatis meningkatkan engagement, kepuasan, dan loyalitas.
Dalam era digital saat ini, di mana pengguna dihadapkan dengan berbagai pilihan dan informasi, kemampuan untuk menonjol melalui pendekatan yang dipersonalisasi menjadi kunci untuk menciptakan pengalaman pengguna yang tak terlupakan dan meningkatkan keberhasilan bisnis secara keseluruhan.
Mengapa WiseWebster adalah Solusi Anda?
WiseWebster menonjol sebagai pilihan utama untuk kebutuhan desain UI, dengan pendekatan yang terintegrasi dan berfokus pada inovasi. Menggabungkan kreativitas desain terkini dengan pemahaman mendalam tentang teknologi terbaru untuk menciptakan antarmuka yang tidak hanya menarik secara visual tetapi juga intuitif dan fungsional. Keahlian mencakup semua aspek desain UI, dari responsivitas dan aksesibilitas hingga personalisasi dan penggunaan teknologi canggih seperti AI dan AR.
Dengan WiseWebster, diperoleh lebih dari sekedar desain yang baik; diperoleh solusi yang dirancang untuk meningkatkan engagement pengguna, memaksimalkan konversi, dan memastikan produk digital menonjol di pasar yang kompetitif. Tim berdedikasi untuk memberikan solusi yang tidak hanya memenuhi tetapi melampaui ekspektasi.
Kesimpulan
Melalui eksplorasi mendalam tentang 20 tren Desain User Interface terkini, dari Mode Gelap yang Elegan hingga Eksperimentasi dengan Layouts Asimetris, terungkap pentingnya adaptasi dan inovasi dalam desain UI. Strategi seperti Personalisasi Pengalaman Pengguna dan Aksesibilitas UI menonjol sebagai pendekatan esensial untuk meningkatkan keterlibatan dan kepuasan pengguna.
WiseWebster siap menjadi mitra dalam mengimplementasikan tren-tren ini ke dalam desain UI, memastikan produk digital tidak hanya relevan tetapi juga resonan dengan audiens.
Untuk wawasan lebih lanjut dan konsultasi gratis, ajakan untuk berdiskusi melalui tombol Whatsapp. Bersama WiseWebster, transformasi antarmuka pengguna menjadi pengalaman yang menggugah dan memuaskan menjadi kenyataan.